ionic3 热更新android篇
这热更新简直了,其实看网上配来配去就这几步,但自己一配就立马遇上很多问题,主要还是细节方面处理不够到位。索性自己也开一篇,防止自己忘了。
进入自己的ionic项目根目录下 启动 ionic服务
ionic serve安装ionic native 热更新插件
1
2
3ionic cordova plugin add cordova-hot-code-push-plugin
ionic cordova plugin add cordova-hot-code-push-local-dev-addon
npm install -g cordova-hot-code-push-cli当然了还要确保自己已经安装了android平台(没安装可以执行
ionic cordova platform add android)在config.xml配置文件中加入下面节点
1
2
3
4<chcp>
<config-file url="http://192.168.1.76:8121/chcp.json" />
<native-interface version="1" />
</chcp>上面那个地址是你远程服务器存放www文件夹路径的地址 ,当然我这个地址http://192.168.1.76:8121是通过http-server -p 8121 在www目录下开服务拿的地址。是本地的一个服务。
热更新服务开启
cordova-hcp server还有如果运行命令正常www目录下会有 有chcp.json和chcp.manifest文件出现。到这一步你就知道为什么第三步要配这个地址了。在项目根目录下新建模板 cordova-hcp.json
1
2
3
4
5{
"content_url": "http://192.168.1.76:8121",
"autogenerated": true,
"update": "now"
}这一步配置完后急的访问下,
http://192.168.1.76:8121 访问的是ionic项目的首页
http://192.168.1.76:8121/chcp.json 也要能访问到以后发布执行
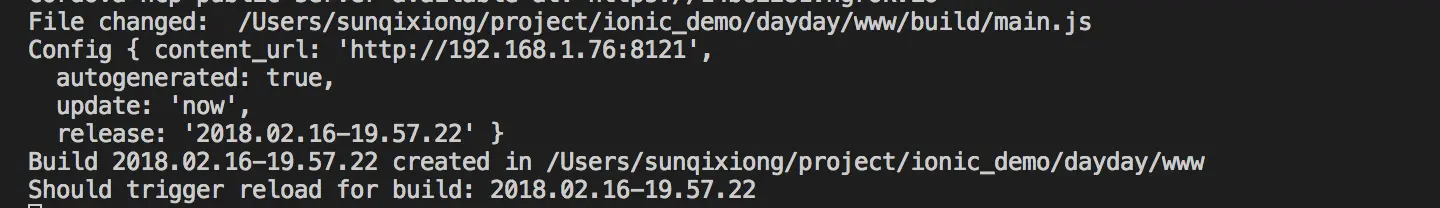
cordova-hcp build命令,就可以把模板内容替换到chcp.json文件内,因为每次更新或者发布app都会使热更新服务重新生成chcp.json文件内容
值得注意的是,这条命令一运行,热更新服务的运行窗口也会报相应的日志
可见这条命令不仅生成chcp.json内容这么简单。然后再说我发现的一个问题,执行ionic serve 就会chcp.json又改回原来的了,所以打包build的时候要小心一点。
- build安卓包
ionic cordova build android
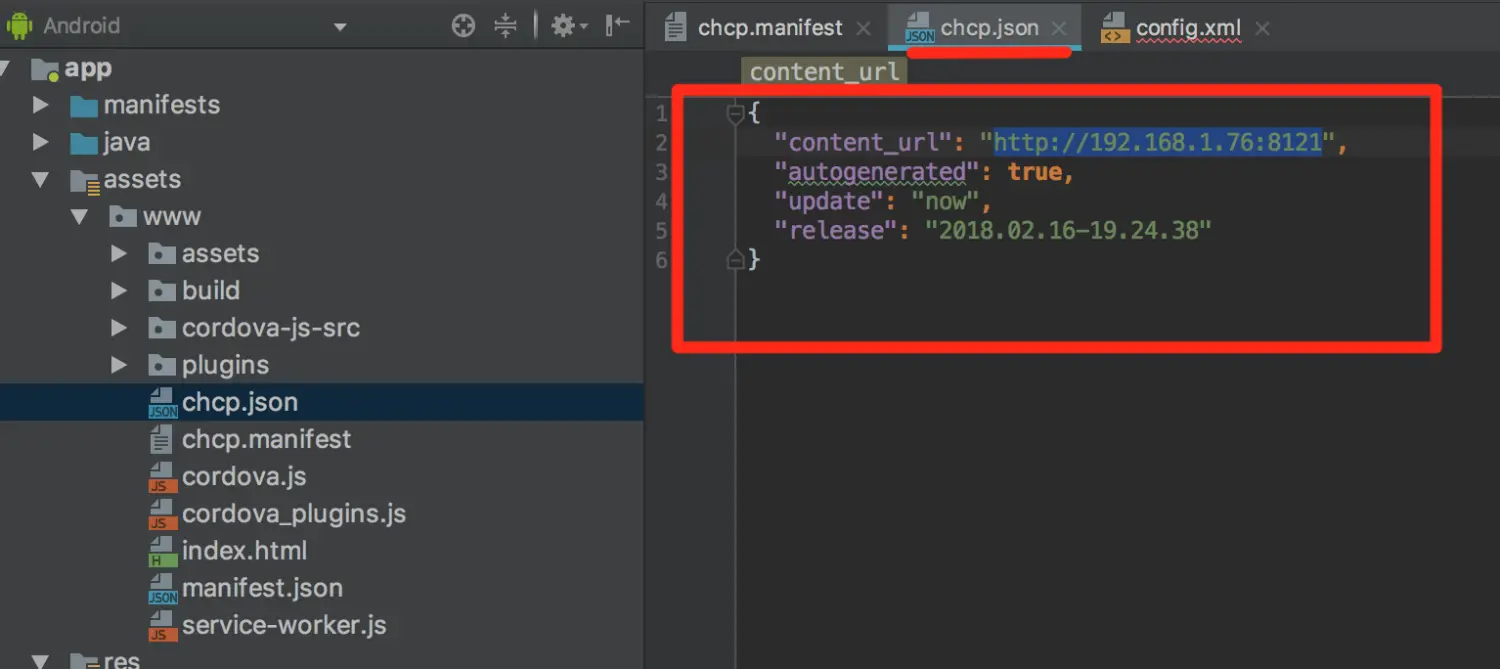
到这一步,编译完android包以后记得再看一下配置,这回要看app里面的。
别又是什么ngrok内网穿透的地址,这就不好玩了,不对的话,把www里面的chcp.json内容复制过来替换一下。
8.最后一步就直接打开安装好的app了,改一下html内容,用ionic serve 编译一下,把app关掉重新开一下,就可以看到热更新改的东西了。
注意:我这边测试热更新是用模拟器的,用真的小伙伴注意下你的地址是不是手机可以访问哦!