angular4学习笔记整理(一)
好久没写点东西了,毕业刚刚回到上海,就马上出差去了杭州去做app h5的webview开发,用的是ionic3,ionic现在学习还没学完,现在就把自己学到的angular的笔记整理一下。
angular 的 nodejs安装
1 | |
用typescript来写node需要引入一个包
1 | |
angular cli常用的command
ng new 项目名称 新建angular项目
ng g component xxx 生成组件
ng g service xxx 生成服务
jquery的使用
其实angular4里可以使用jquery了,不用像angular1里面使用类似jq的元素选择器,不过其中需要一点配置。
npm安装jq
1
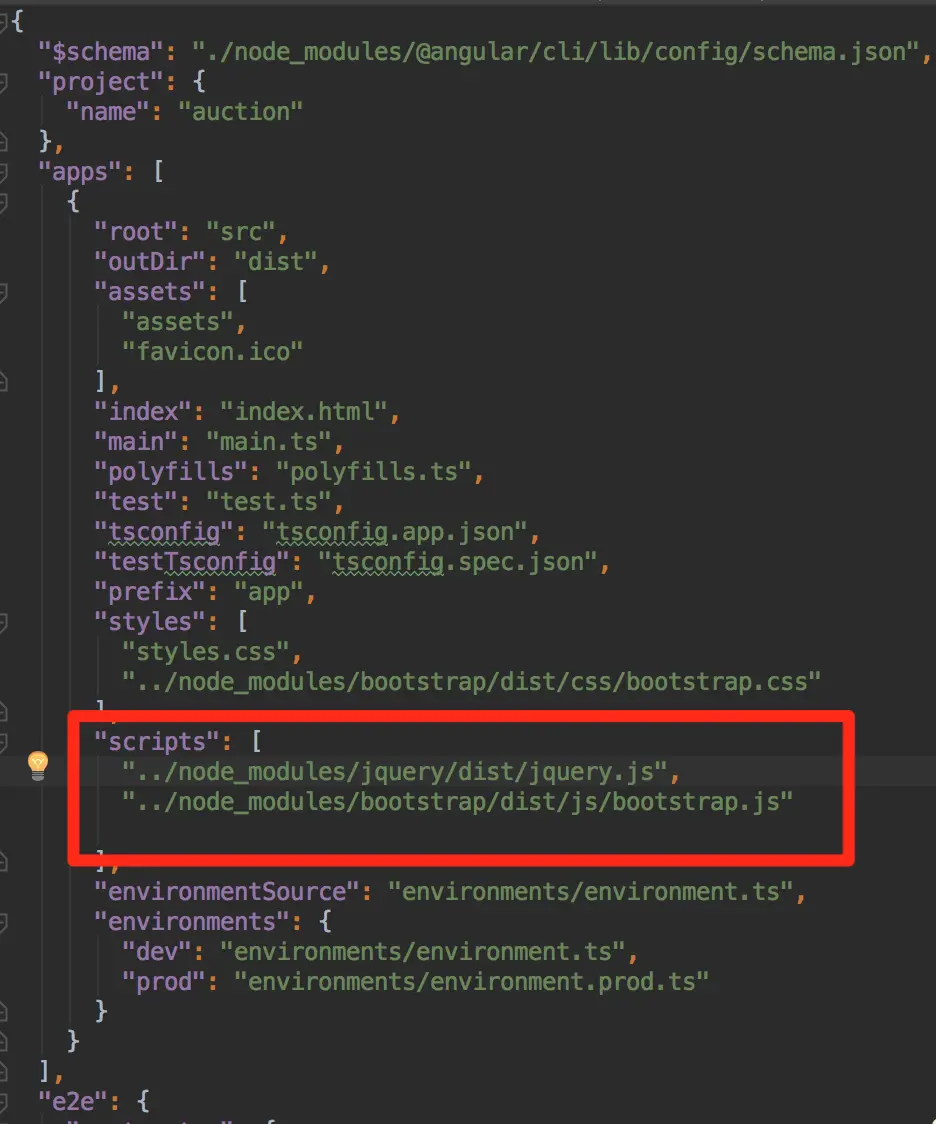
npm install jquery --save在angular-cli.json 里的app 配置文件里面 的styles、scripts里面添加js或者css的相对路径,就放在app的script里面,里面还有一个框的是bootstrap

由于typescript 不认识js的东西,还需要一个 类型描述文件
1
npm install @types/jquery --save
指令的简单运用
像下面这样一段代码基本即看懂,*ngFor循环数组 ,js的class样式控制用这种[class.xxxx]=”xx” 这种方式
1 | |
父组件向子组件传递数据
子组件代码就是上面一段代码,它需要父组件输入一个rating属性,父组件调用子组件,只需在html里面调用子组件的html标签,输入属性用[]扩起来
1 | |
输入属性:这种属性绑定 是输入数据的绑定方式
然后子组件里面的代码也需要改一下,将rating设置为输入属性
1 | |
angular4学习笔记整理(一)
http://arch94.github.io/2018/01/12/angular4学习笔记整理(一)/